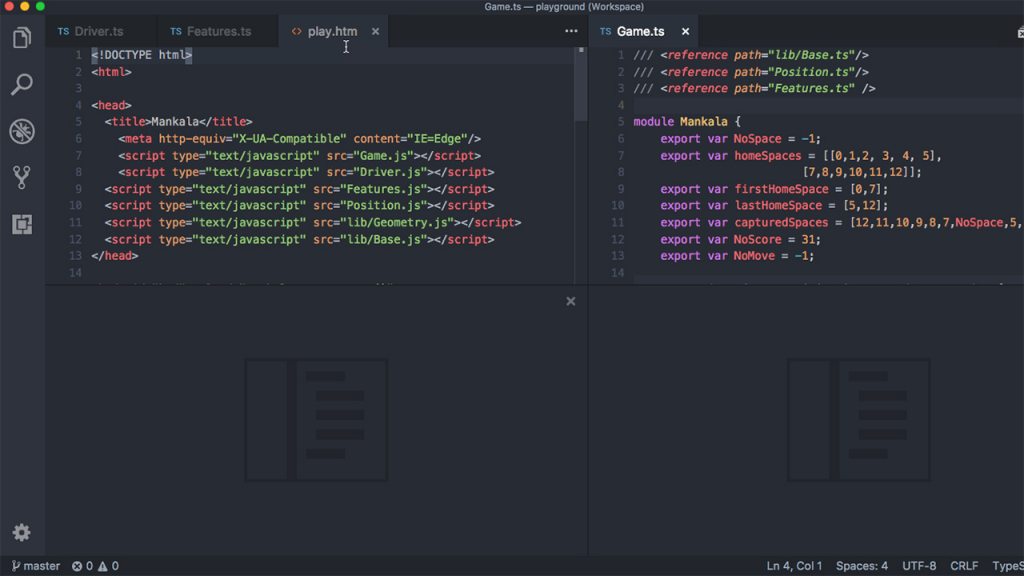
However, it also introduces a feature developers have been requesting for some time: portable mode. The addition forces all data created by Visual Studio Code to live near the application. As a result, it’s far easier for developers to continue where they left off on another device. You can run your VS Code setup directly from a USB thumb drive or file share. The July 2018 update also introduces a grid editor layout for the app, meaning you can tile more than 3 editors side-by-side. It works with a simple drag and drop interface, with vertical and horizontal adjustments available.
Preview Features
It’s a feature that was previously in preview, and the same can be said for Outline view. The feature is now enabled by default and adds a separate section in the bottom of file explorer. As you would expect, it shows the symbol tree of the active editor, with cursor tracking, filtering, search, and more. Joining it is the ability to navigate by sub-words, a floating debug toolbar, hover display options, and extensions view improvements. There are also some newer additions, such as the ability to drop files into empty explorer navigation and smart suggestion selection in the editor. Preview features are also available, with user setup on Windows and a custom tool and menu bar. You can view the full changelog on the Visual Studio Code site.